Mui Calendar React
Mui Calendar React - Web hopefully you won’t need to do it often, but sometimes it’s useful to access the underlying calendar object for raw data and methods. The date calendar component lets users select a date without any input or popper / modal. The component is built using the datefield for the keyboard editing and the datecalendar for the view editing. Managed open source — backed by maintainers. Import { daycalendarskeleton } from.
The solution depends on how you want to mark them. Web api reference docs for the react datecalendar component. If you want to use other locales—follow the instructions below. The date calendar component lets users select a date without any input or popper / modal. Web the default locale of mui is english (united states). Web i am implementing this calendar component from material ui and would like to be able to select multiple dates. S m t w t f s.
reactcalendarmultiday examples CodeSandbox
Web hopefully you won’t need to do it often, but sometimes it’s useful to access the underlying calendar object for raw data and methods. The component is built using the datefield for the keyboard editing.
MaterialUI ReactJs CALENDAR YouTube
Not just a great valley, but a shrine to human foresight, the strength of granite, the power of glaciers, the persistence of life,. If you want to use other locales—follow the instructions below. The world's.
Mui Calendar Component Customize and Print
The solution depends on how you want to mark them. The world's best product teams trust mui to deliver an unrivaled experience for both developers and users. All the documented props of those. You can.
GitHub rouftom/reactmuischeduler React material planner is a react
If you want to use other locales—follow the instructions below. We’re gearing up for.net conf 2023 from november 14th to 16th and are excited to showcase how the latest enhancements in. Run this command with.
React Calendar How to Build a Reusable Cal CopyCat Blog
The component is built using the datefield for the keyboard editing and the datecalendar for the view editing. When another date is selected it should remain. This can be useful when using disablefuture to. If.
muidaterangepicker npm
Web go through following steps to set up our react app and calendar component. The date calendar component lets users select a date without any input or popper / modal. This page focuses on translating.
Mui Calendar Component Customize and Print
Web go through following steps to set up our react app and calendar component. 10 styling the mui datepicker. Save time and reduce risk. The solution depends on how you want to mark them. Web.
reactmuicalendar npm
You can mark as many dates as you like. This page focuses on date format localization. Run this command with cmd in an empty. S m t w t f s. All the documented props.
Adding Calendar To Your React App by Annie Liao Weekly Webtips Medium
Web 9 the best mui picker props. The component is built using the datefield for the keyboard editing and the datecalendar for the view editing. Yosemite national park california, united states. When another date is.
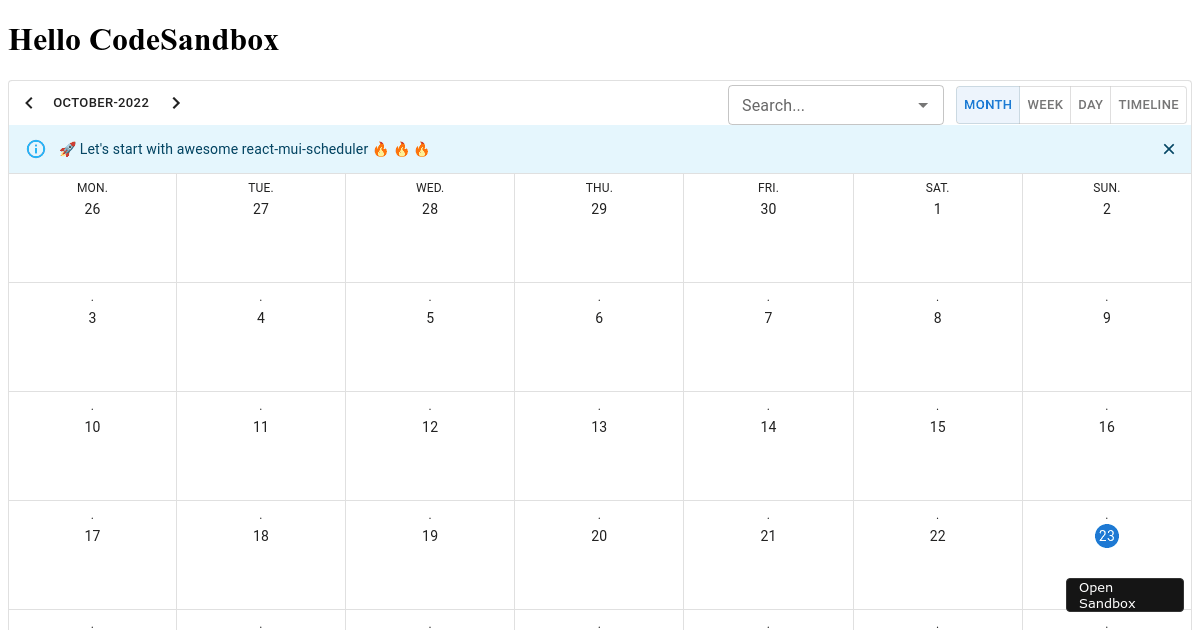
reactmuischeduler examples CodeSandbox
Every component you need is ready for. Managed open source — backed by maintainers. Web aug 14, 2023 · 14 min read. Run this command with cmd in an empty. 10 styling the mui datepicker.
Mui Calendar React Not just a great valley, but a shrine to human foresight, the strength of granite, the power of glaciers, the persistence of life,. Web api reference docs for the react datecalendar component. Web the default locale of mui is english (united states). Import { daycalendarskeleton } from. The date library to manipulate the date.