Angular Calendar Component
Angular Calendar Component - Learn how to apply a custom theme and change the appearance on the fly. If you enable deleting using eventdeletehandling property, the appointments will display x icon in the. Web discover the capabilities of our calendar component and all available component methods via our online developer guides, code snippets, and interactive demos. The component allows users to quickly select a single date with. The recipe for applying one is as follows:
The next step is to install the full calendar. Web the angular calendar is a form component that displays the date and days of the week for gregorian and islamic calendars. A calendar component for angular 15.0+ that can display events on a month, week or day view. It supports the selection of and navigation between dates as well as. Web angular full calendar integration tutorial; If you enable deleting using eventdeletehandling property, the appointments will display x icon in the. Open a project in visual studio code using the following commands.
Angular 6 Calendar Year Month Calendar Printable
The next step is to install the full calendar. Learn how to apply a custom theme and change the appearance on the fly. Web the angular calendar is a form component that displays the date.
Angular Calendar Component Example (forked) StackBlitz
Web getting started with angular calendar component setup angular environment. Throughout this tutorial, we will learn how to implement the fullcalendar package in the angular 16 application and how. Web set viewto yearto display the.
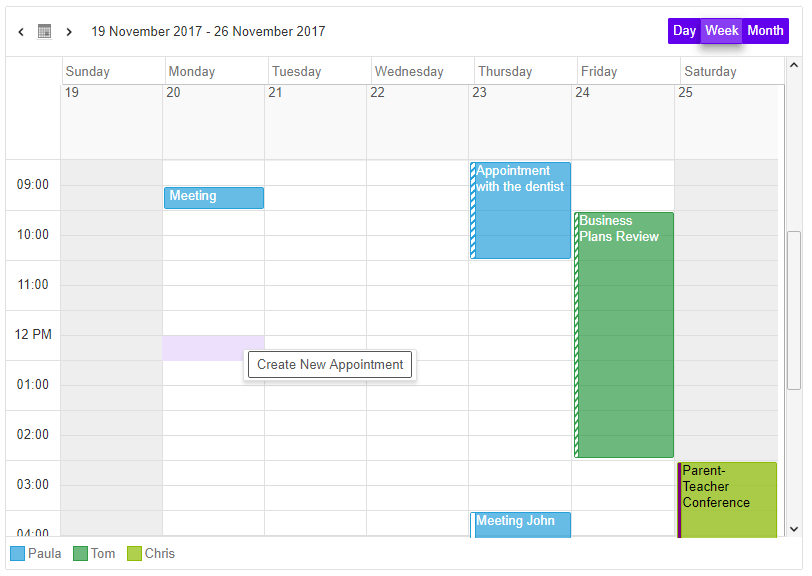
Angular Calendar Day/Week/Month Views (OpenSource) DayPilot Code
Web the latest telerik and kendo ui release brings 30+ new ui components, enriched design system documentation, multiple customization options, csp compliance. The next step is to install the full calendar. Demos getting started api.
Angular 11 Scheduler. Scheduler with native Angular 11 features
Web npm install @fullcalendar/angular import { component } from '@angular/core' import { calendaroptions } from '@fullcalendar/angular' @component({ selector: Web the kendo ui for angular calendar component is a form component representing a gregorian calendar. Web.
Angular 11 FullCalendar Working Demo
Web the kendo ui for angular calendar is a form component that represents a graphical gregorian calendar. Web the calendar component allows users to select a date within a specified date range. It provides month,.
Integrating Bryntum Scheduler with Angular by Mats Bryntse bryntum
Web the kendo ui for angular calendar is a form component that represents a graphical gregorian calendar. Web the angular calendar is a form component that displays the date and days of the week for.
Angular Material Calendar Component Angular Script
Web set viewto yearto display the year picker. Web link setting the calendar starting view. Web the kendo ui for angular calendar component is a form component representing a gregorian calendar. The component allows users.
Angular Calendar Super Fast Calendar Component For Angular Apps
Web the angular calendar is a form component that displays the date and days of the week for gregorian and islamic calendars. Web discover the capabilities of our calendar component and all available component methods.
Angular Material Calendar Component Angular Script
Demos getting started api docs subscribe donate view on npm; It provides month, year, and. Web the calendar component allows users to select a date within a specified date range. Learn how to apply a.
Angular Calendar Super Fast Calendar Component For Angular Apps
Web the kendo ui for angular calendar is a form component that represents a graphical gregorian calendar. Use the min and max properties to specify the range of available dates. The component allows users to.
Angular Calendar Component Web set viewto yearto display the year picker. Web the angular calendar is a form component that displays the date and days of the week for gregorian and islamic calendars. Web npm install @fullcalendar/angular import { component } from '@angular/core' import { calendaroptions } from '@fullcalendar/angular' @component({ selector: If you need to disable specific dates, use the disableddates. Throughout this tutorial, we will learn how to implement the fullcalendar package in the angular 16 application and how.